アイマス劇場版(ムビマス)ロゴを作る / グラデーションメッシュを使って
もう何度もこのネタで記事を書いていますが、今回はフォントの話ではなく真ん中の虹色の星を作ります。
イラストレーターで作っていきます。大雑把な星の制作手順は以下のとおり。
- 円形のグラデーションメッシュで虹色のグラデーションを作る。
- グラデーションにぼかしを加える
- 大きい星形のパスでグラデーションをマスクする。
1.円形メッシュを作る
今回作るグラデーションは単純な(線形の)グラデーションではないので、メッシュツールを使います。で、メッシュツールなんですが、今回は円形のメッシュを使いたいと思います。(やってわかったんですが、普通に長方形のメッシュのほうが良かったかもしれない…。)
円形メッシュで参考にしたのは下記のサイト。(ほぼ同じことをこれから書きます)
リング状のグラデーション:円形メッシュを使って
これを参考に円形のグラデーションメッシュを作成します。(左⇨右)
左:楕円形ツールで適当な大きさの円を描く。
真ん中:円の塗りを円形グラデーションにする。グラデーションの色は何色でもOK
右:「分割・拡張」でグラデーションメッシュを適用した後、オブジェクトを選択し、グループ解除、クリッピングマスク解除を行う。これでメッシュと元の輪郭部分のパスが残るので、パスのほうをレイヤーパネルで削除する。
2.グラデーションとぼかし
これでメッシュの大元は完成です。この真っ黒のメッシュを綺麗な虹色にしていきます。
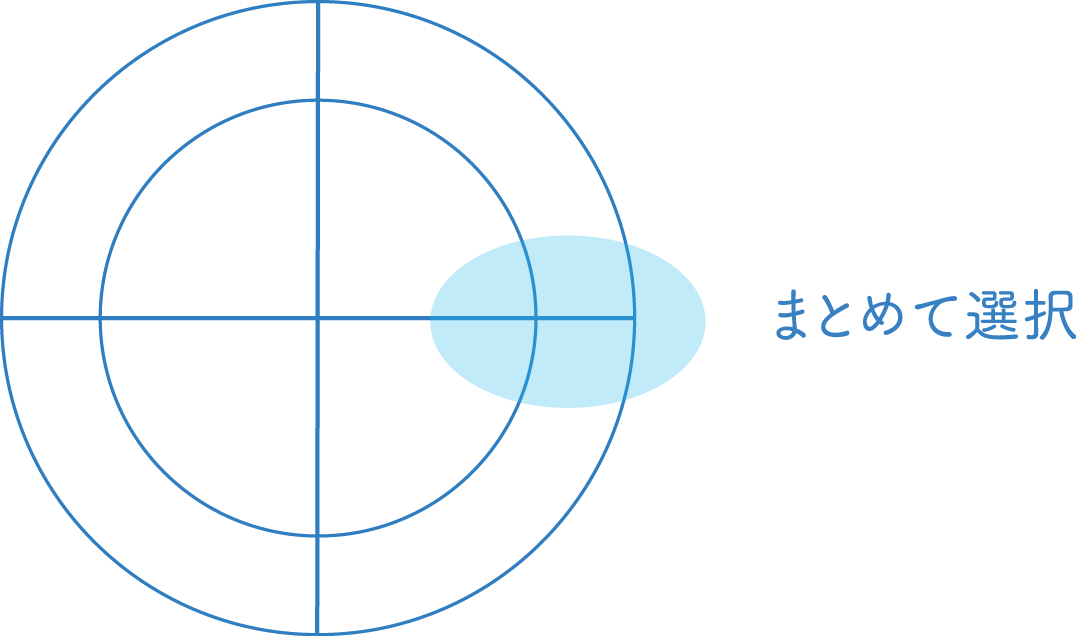
現時点でこういうメッシュラインができているはずなので、このメッシュラインに色を置いていきます。色はメッシュラインが交差する点をダイレクト選択ツールでまとめて選択し、カラーウィンドウから色を選択することで指定できます。(始めに白黒のグラデーションを使った場合カラーがグレースケールになっていることがあるので注意)
大事なのは太字にした「まとめて」の部分です。円形メッシュの場合、長方形のメッシュと違い、メッシュラインが一点で交差していてもそこに複数のアンカーポイントが存在していることがあります。色を指定する際にはその「複数のアンカーポイント」をすべて選択しておかないと、色が不連続になるので注意してください。
要するに、単に交差する点をクリックするのではなく、交差する点をまとめて範囲指定する、ということです。
そして、メッシュラインなんですが、今の状態だと交差する点が全部で9点しかありません。これでは十分なグラデーションをかけるのが難しいので、適宜メッシュラインの十字線上をメッシュツールでクリックしてメッシュラインを追加します。
あまり綺麗ではありませんが、このくらいあれば十分でした。
あとは、アンカーポイントの位置、色、ハンドルの長さでグラデーション具合を調整してひたすら似せていきます。
※ハンドルの長さはグラデーション具合を決める重要なパラメータですが、円形メッシュの場合、場所によっては(先に説明したように)一つの交差点に複数のアンカーポイントが存在し、そこではハンドルも複数本伸びています。ハンドルの長さを変えるときにはそれらを同じだけ伸ばしてやらないと、グラデーションに変な線が入ることがあるので注意が必要です。また、操作中不意に交差点上の(本来重なるべき)アンカーポイントをずらしてしまうことがあり、そうするとこれまたグラデーションに変な線が入ります。前者ではグラデーションにしっかりとした色の段差が、後者ではグラデーションにぼんやりした線が入るので、何かグラデーションが綺麗に入らないという時にはこの点を見なおしてみてください。
要するに、メッシュラインの交差点上で重なるべきアンカーポイントはしっかり重ねる。そして、同じ場所から同じ方向に出ているハンドルは同じ長さに揃える。ということです。
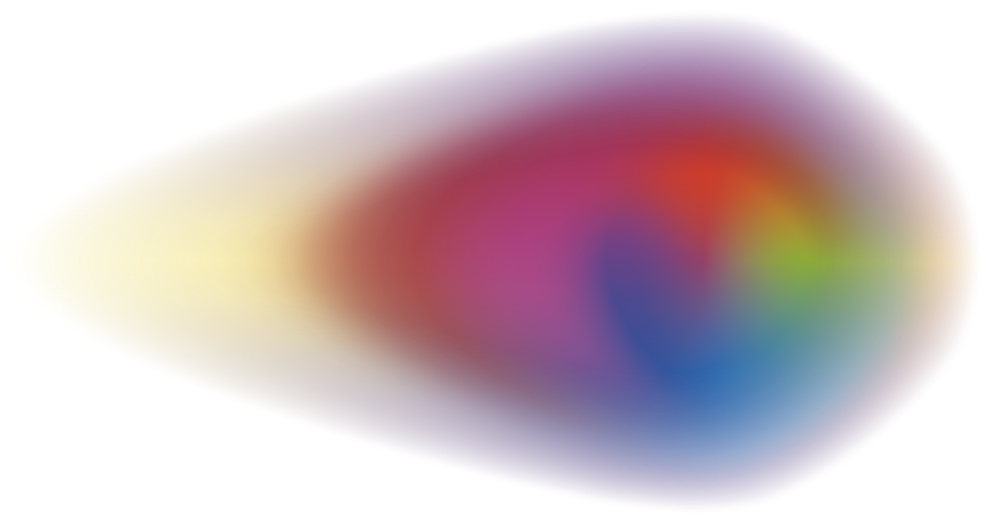
これでできたのが下のグラデーションです。
本物は星の末端部分がぼかされているので、この段階でぼかしておきます。
オブジェクトを選択し、
「効果」→「スタイライズ」→「ぼかし」
で必要なだけぼかしを加えます。
3.星形のパスでマスクする
追記 2015.08.14
今更感がすごいんですが、この星の正しい作り方がわかったので書き足しておきます。
- 長方形ツールで正方形を作成
- 「効果」→「パスの変形」→「パンク・膨張」
- 「-80%」で変形
これを45°回転させれば、曲率が同じ(に見える)星ができます。
あとは、アピアランスを分割して、アンカーポイントを適当にいじればできそうです。
多分本物もこの方法をとっているんじゃないかと思います。
誰かの参考になれば。
パスが描けたらいよいよ完成目前。星のパスをグラデーションの上に置いて、選択ツールでまとめて選択、右クリックからクリッピングマスクを作成で完成です。
文字と周りの星を置けば
文字白抜きver.
背景素材
― 作ってみて ―
始めグラデーションメッシュを作ろうと思った時に、円形で虹色なら円形メッシュの方が素直かなと思ってこの方針をとりましたが、終わってみれば円形メッシュは相当に面倒事が増えることが分かりました。長方形メッシュだと、色指定をする点が増えるというデメリットはあるものの、円形に比べれば断然気を使わずに制作を進めることができます。特に理由がない限り、同じクオリティのものができるということを考えても、円形を選ぶ必要はないと思います(散々円形メッシュの説明をしておいてあれですが…)。
劇場版公式サイトが更新されてトップページに大きいサイズでロゴファイル(png)が置かれています。私みたいに、ただロゴを眺めて楽しみたいというちょっと変ったPの方はこちらを眺められるといいと思います。
http://www.idolmaster-anime.jp/pkgtop/img/logo.png
うすうす感じてはいましたが、私が作った奴は星の末端が間違っていますね。本物は平行線をグラデーションでマスクしているようです。大きい画像を見てやっとはっきりしました。
[追記 7/19]
星の末端をマスクしたものを作成し、内容を大幅に改訂しました。
アイマス劇場版(ムビマス)ロゴを作る / グラデーションメッシュを使って
 Reviewed by mug
on
4/13/2014
Rating:
Reviewed by mug
on
4/13/2014
Rating:
 Reviewed by mug
on
4/13/2014
Rating:
Reviewed by mug
on
4/13/2014
Rating:















とても綺麗で驚きました!
返信削除背景素材は拝借してよろしいものでしょうか?
作り方という名目にはあっていないかもしれませんが・・・